iOS端末・・・フォントが自由に追加できれば、ほぼ何でも使える万能機材になるのになーと思っていた皆さま。(私だけかな?笑)
朗報です!!なんと、フォント追加できます!!!!
iOSを2010年のiOS 4から使い始めて8年、今まで知りませんでした。
今回は導入方法を解説していきます。
注意点
今回紹介した記事を参考に、閲覧者の皆さまが実施したことによって発生する損害等は、当サイトでは一切の責任を負いません。全て、ご自身の責任で行ってください。また、フォントのライセンスにご注意ください。パソコンに入っているフォントなどを製作者の許可なく無断で転送して他の端末で使うことは、ライセンス違反になる可能性があります。繰り返しになりますが、当サイトでは、そのような場合に発生した責任や損害などは一切負いませんので、ご自身の責任でおこなってください。
また、今回使用するAnyfontアプリは有料です。
フォントの追加方法
フォントはプロファイルとして追加されます。
フォントの追加方法には2つあります。
- Anyfontというアプリを使用する
- Apple Configuratorを使用する
今回は、1のAnyfontというアプリを使用する方法を解説します。
Anyfontをダウンロードする
App StoreからAnyfontというアプリをダウンロードします。
フォントファイルをiOSに転送し、Anyfontで開く
インストールしたいフォントファイル(.otf .ttf .ttcファイル)をiOS端末に転送します。
Webサイトから、iOS端末に直接フォントをダウンロードする場合、だいたいzipファイルなどで圧縮されていますので、それを解凍するアプリが別途必要になります。
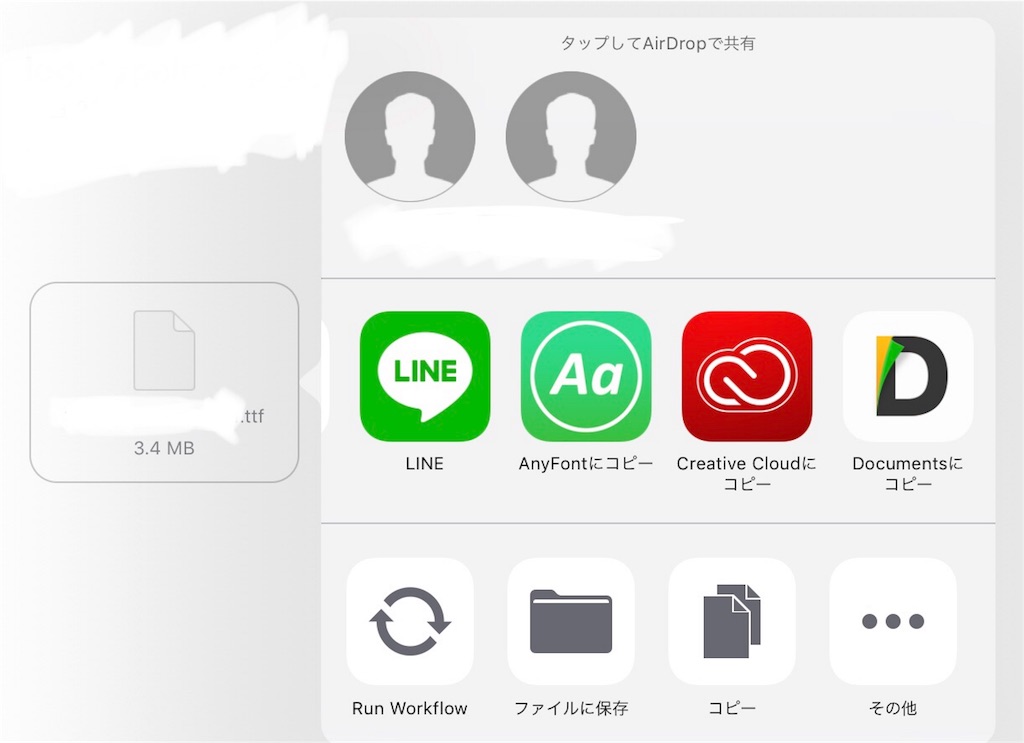
転送はどのような方法でも良いのですが、フォントファイルを選択すると、こんな感じで開くアプリを尋ねてきますので、Anyfontを選択します。

Anyfontを使ってフォントをiOSにインストールする
上の手順を踏むと、Anyfontが起動します。
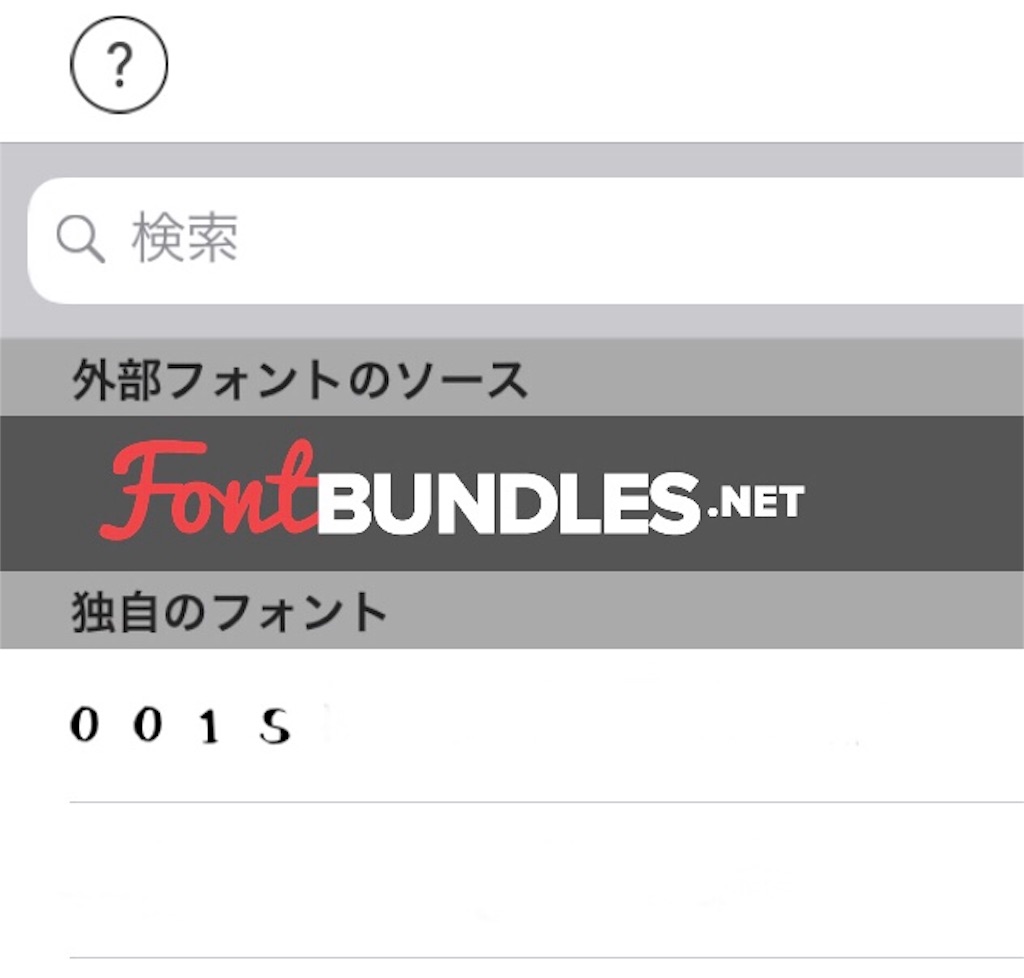
追加したフォントが、「独自フォント」という欄に追加されてますので、それをタップします。

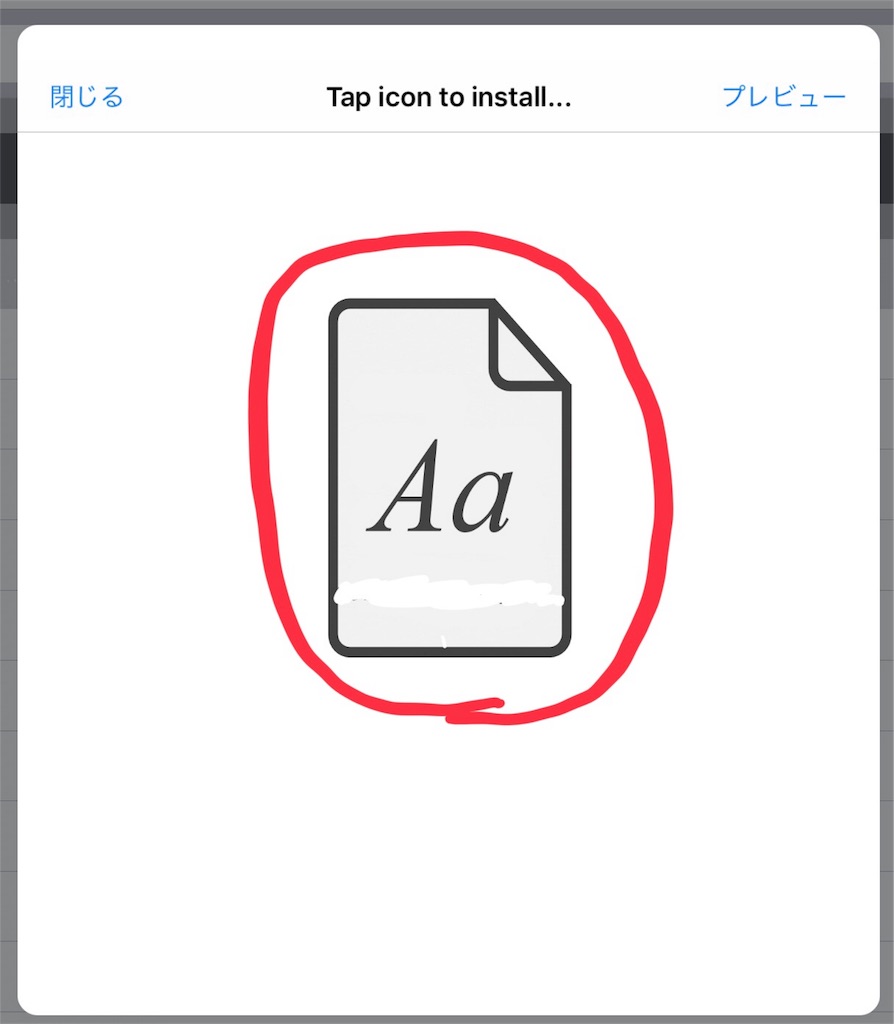
すると、以下のような画面が出てくるので、画像で囲んだところをタップすると、Safariが一旦起動します。

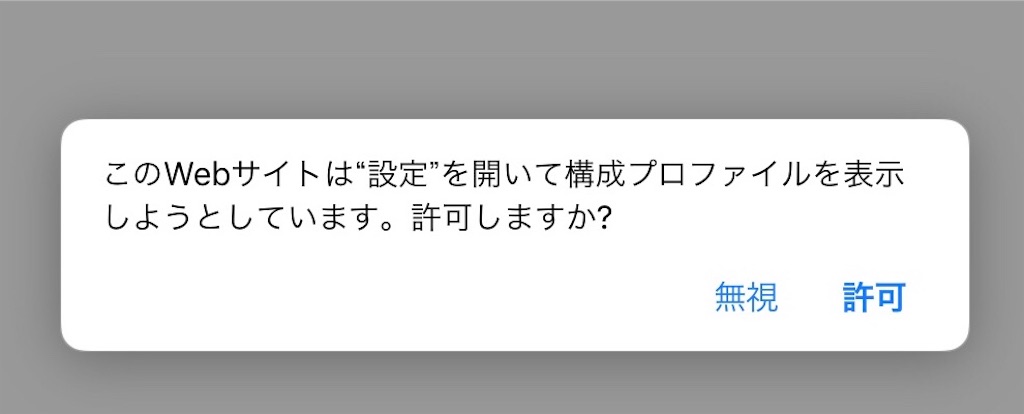
Safariが起動すると、以下のようなポップアップが出てくるので、「許可」を選択します。

その後、設定appが自動的に起動し、以下のような画面が出てくるので、インストールするフォント名を確認のうえ「インストール」を選択。

その後のいくつか画面が変わりますが、「次へ」「インストール」をタップし、以下の画面になるとインストール完了です。

追加したフォントは全てのアプリで使えるわけではない。
追加したフォントが全てのアプリで使えるわけではありません。フォント選択機能がそもそも搭載されていないアプリでは追加フォントはそもそも使えません。
私が使用しているアプリの中で、次のアプリでは、追加したフォントが使えることを確認できました。
- Pixelmator
- Pages
まとめ
フォントが追加できたことで、私がiPadでできることが広がりました。
(これも、ブログをiPadで完結させようとした結果ですかね笑)
あとは、コード書いて実行できる環境が揃えば、更に便利な端末になるのですが、、、



